Formål
Formålet med portfolio er at præsentere og dokumentere dit faglige niveau og vise din faglige udvikling samt gøre dig bevidst om, hvad du har arbejdet med og hvad du har lært. Det afsluttende eksamensprojekt på 1. semester har to fokusområder:
- 1. Komplet redesign af din portfolio
- 2. Opdatering af portfolios indhold
Redesign af nuværende portfolio
Med udgangspunkt i det du har lært i løbet af 1. semester, skal du viderevikle det website, der udgør din nuværende portfolio.
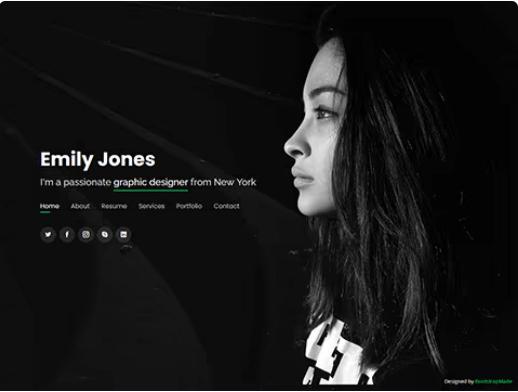
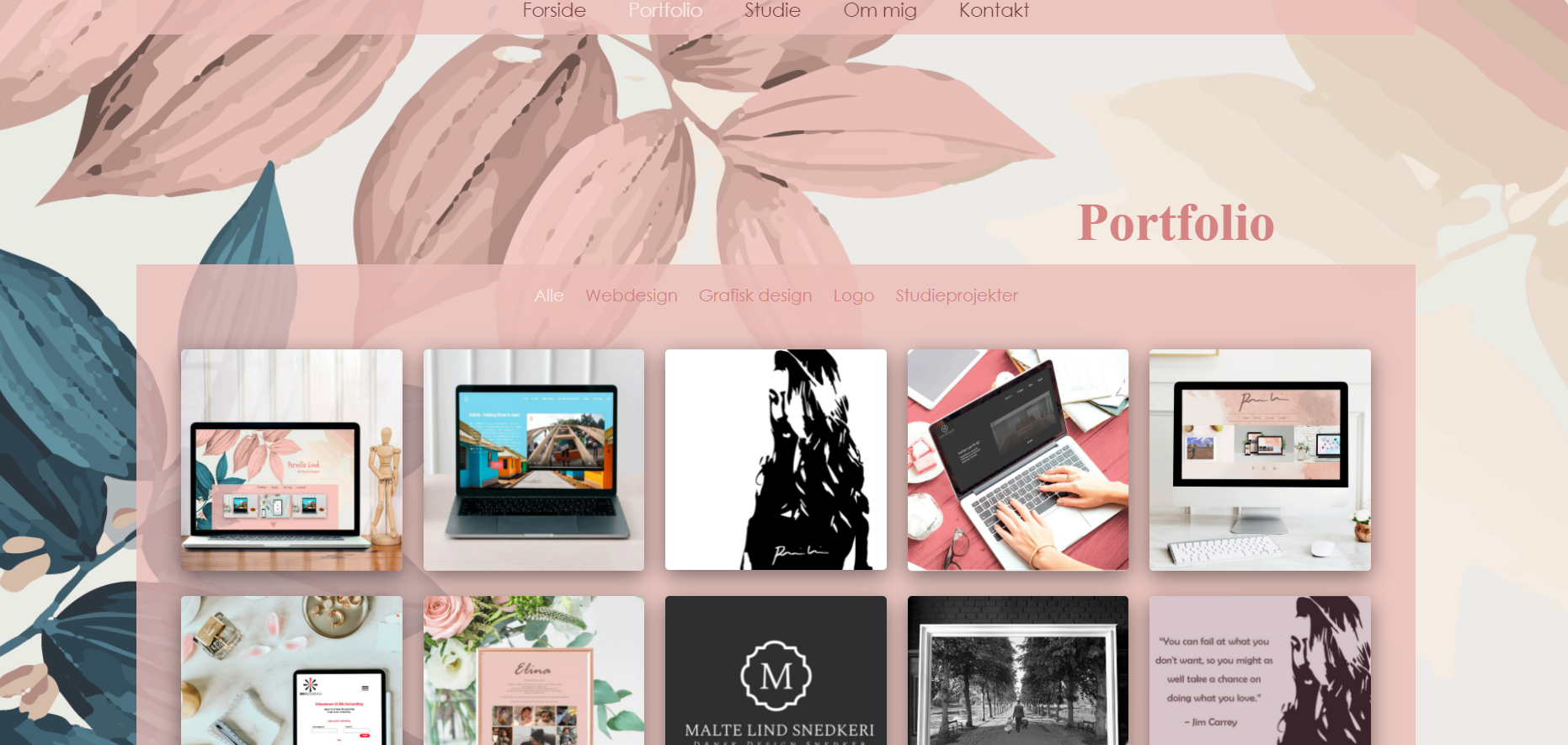
Den nye portfolio skal fungere som udstillingsvindue for alt det du indtil nu har arbejdet med på uddannelsen, samt fremover kunne indeholde det arbejde du kommer til at udføre i løbet af de kommende semestre. Din portfolio er dit ansigt udadtil. Den viser hvem du er og hvad du kan over for virksomheder, studiekammerater, under visere mv.
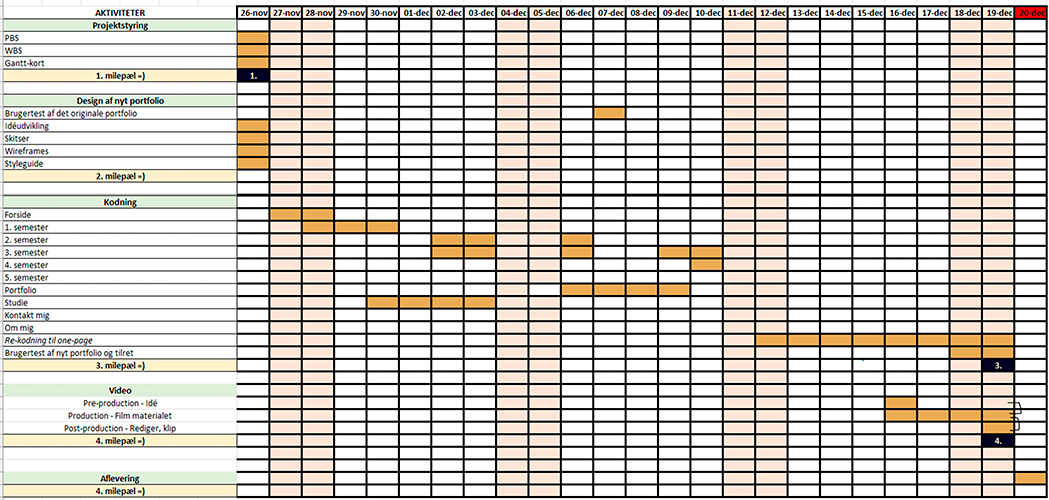
Udformningen af din nye portfolio skal demonstrere dine evner inden for design, visualisering og interaktionsudvikling. Dokumentation af udviklingen skal desuden demonstrere at du kan planlægge dit projekt bl.a. ved at udarbejde en projektplan.
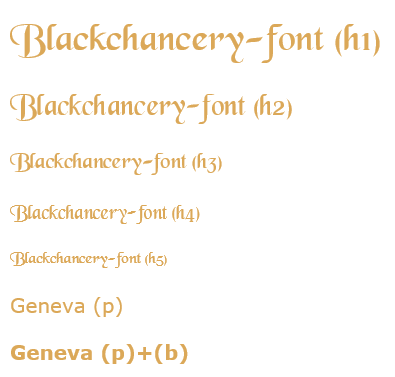
Det er vigtigt, at du dokumenterer og tager nogle konkrete beslutninger i forhold til dit portfolio’s visuelle udtryk (styleguide, typografi, farver, layout, ikoner, evt logo samt stemning osv.), og at du forholder dig konsekvent i forhold til disse beslutninger. Du skal altså både designe websitet og begrunde dine designvalg og designprincipper ud fra de modeller og metoder du har lært i undervisningen.
Du skal også udarbejde en videosekvens, som kan indgå i portfolio som en del af præsentationen. Dette kan for eksempel være en præsentation af dig selv og dine evner inden for multimediedesign. Du skal ligeledes kunne redegøre for, hvordan dit re-design tager udgangspunkt i en brugertest af din første portfolio.
Den tekniske del af arbejdet skal demonstrere, at du er i stand til at anvende de redskaber og metoder, som har været gennemgået i undervisningen. Det er derfor tilladt at bruge Bootstrap for at lave denne løsning af portfolio.
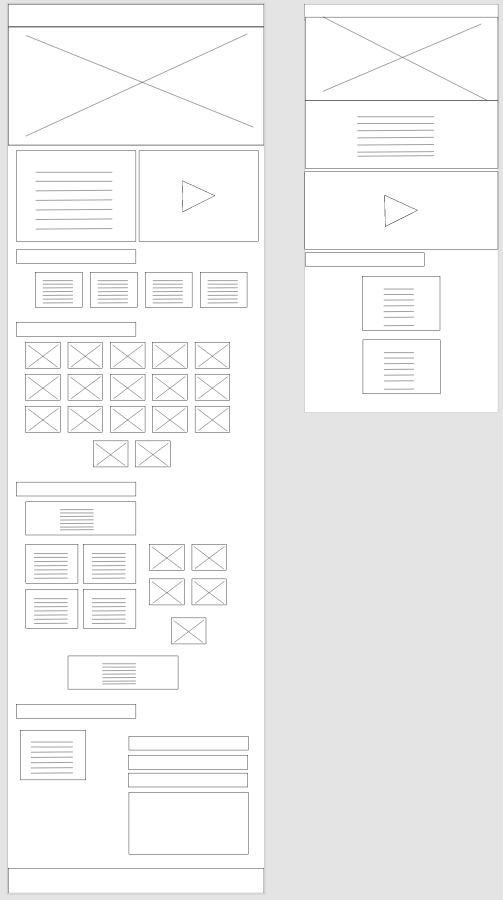
Design-beslutninger og -udvikling skal begrundes og fremgå på portfolio sammen med dokumentation for planlægning, styleguide og relevante skitser på en underside på dit site, hvor hele din proces for udviklingen af dit nye portfolio beskrives.
Opdatering af portfolioindhold
1. Portfolioudvikling
Portfolio skal dokumentere den udviklingsproces, der ligger til grund for det nye portfolio-design, projektplanlægning, informationsarkitektur, designskitser, wireframes, mockups etc. Altså skal portfolio som eksamensprojektkrav indeholde udviklingsdokumentation. „fortælle historien om sin egen tilblivelse”. Din portfolio skal kommunikere, hvad dine styrker er inden for multimediedesign. Og den skal konceptuelt og visuelt udtrykke din professionelle identitet.
2. Dokumentation af tidligere projekter
Portfolio skal præsentere og dokumentere resultatet af de 4 flowprojekter, som du har arbejdet med på semestret:
- 1. Billedbehandling og portfolio
- 2. Byg din portfolio
- 3. Konceptudvikling
- 4. SoMe video produktion
Din portfolio skal som minimum præsentere de projekter, du har været med til at udvikle på 1. semester og skal vise dine færdigheder.
Du må også gerne tilføje dine egne projekter. Projekterne behøves ikke kun at være websider. Designprojekter, kunst, fotografi, video, spiludvikling, apps e.l. kan også med fordel inddrages.